Flutter 1.17 and Dart 2.8
By Philomathes in Flutter
So the new version of “Flutter” and “Dart” is here. Although we are abit late in sharing this information 😛 but in this post, we shall discuss about the new updates that we have in flutter and dart
Dart 2.8
There are two changes made by the Dart team in the Dart 2.8 SDK:-
- Improves performance in Pubget.
- Keeps our packages dependencies up-to-date.
Here is what we got when we ran the pub outdated or fluter pub outdated command from the terminal.
C:\Users\AndroidStudioProjects\dialog_box>flutter pub outdated
Dependencies Current Upgradable Resolvable Latest
giffy_dialog *1.6.1 1.7.0 1.7.0 1.7.0
dev_dependencies: all up-to-date
transitive dependencies
collection *1.14.11 1.14.12 1.14.12 1.14.12
flare_dart *2.3.2 2.3.4 2.3.4 2.3.4
flare_flutter *1.8.3 2.0.3 2.0.3 2.0.3
transitive dev_dependencies
archive *2.0.11 2.0.13 2.0.13 2.0.13
args *1.5.2 1.6.0 1.6.0 1.6.0
async *2.4.0 2.4.1 2.4.1 2.4.1
boolean_selector *1.0.5 2.0.0 2.0.0 2.0.0
charcode *1.1.2 1.1.3 1.1.3 1.1.3
crypto *2.1.3 2.1.4 2.1.4 2.1.4
image *2.1.4 2.1.12 2.1.12 2.1.12
path *1.6.4 *1.6.4 *1.6.4 1.7.0
pedantic *1.8.0+1 - - 1.9.0
petitparser *2.4.0 *2.4.0 *2.4.0 3.0.2
quiver *2.0.5 2.1.3 2.1.3 2.1.3
source_span *1.5.5 1.7.0 1.7.0 1.7.0
test_api *0.2.11 0.2.15 0.2.15 0.2.15
xml *3.5.0 *3.6.1 *3.6.1 4.1.0
15 upgradable dependencies are locked (in pubspec.lock) to older versions.
To update these dependencies, use `pub upgrade`.
We will get the suggestion regarding our current version and also the latest version available.
We can run pub upgrade to update these dependencies.
Flutter 1.17
If we talk about the changes made to Flutter 1.17, following are the changes are made :-
- Google fonts
- Better performance
- Metal Support for ios
- New widgets / Updated Widgets
- Material Text Scale
- App size improvement
- Network tracking Tools
- Hot reload improved
- Default use of Android X
- Samsung keyboard issue solved
- Updated the scrolling and text input widget
Google Fonts
So now we can use Google fonts easily. This package is fantastic as it provides us google_fonts API.
It provides us 977 read to use fonts without storing in our assets folder and mapped in pubspec.
Required Package
import GoogleFonts
import 'package:google_fonts/google_fonts.dart';
use google _fonts
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
),
use google _fonts with TextStyle
Text(
'This is Google Fonts',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
google_fonts Theme()
MaterialApp(
theme: ThemeData(
textTheme: GoogleFonts.latoTextTheme(
Theme.of(context).textTheme,
),
),
);
Better Performance
- Faster and clear animation
- smaller apps
- lower memory utilization
- 20 % to 40 % better navigation
- 40 % reduction in CPU/GPU
- Better scrolling with less Memory Usage
Metal Support for ios
- Provides direct access to the GPU
- Reduced app frame rendering time
New Widgets / Updated Widgets
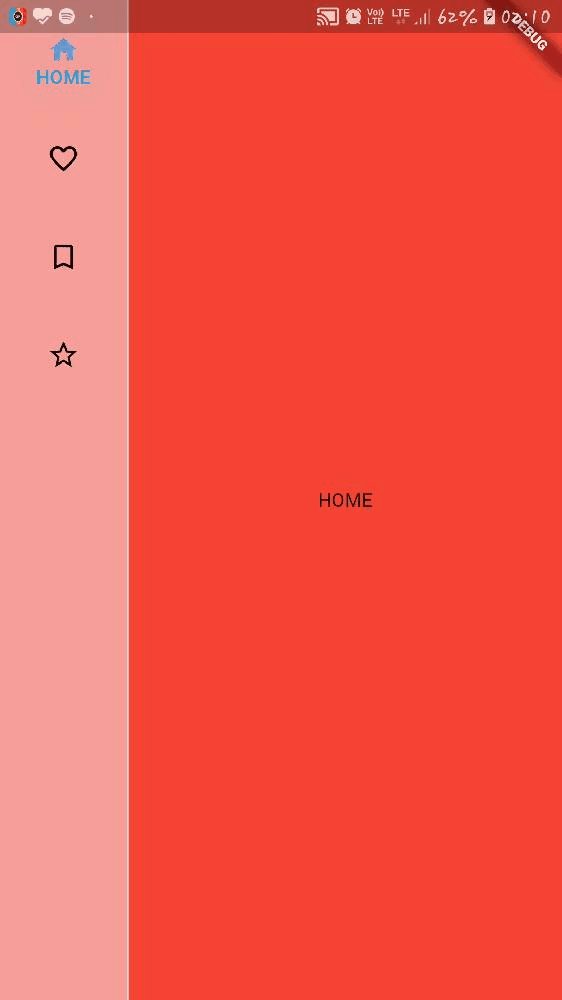
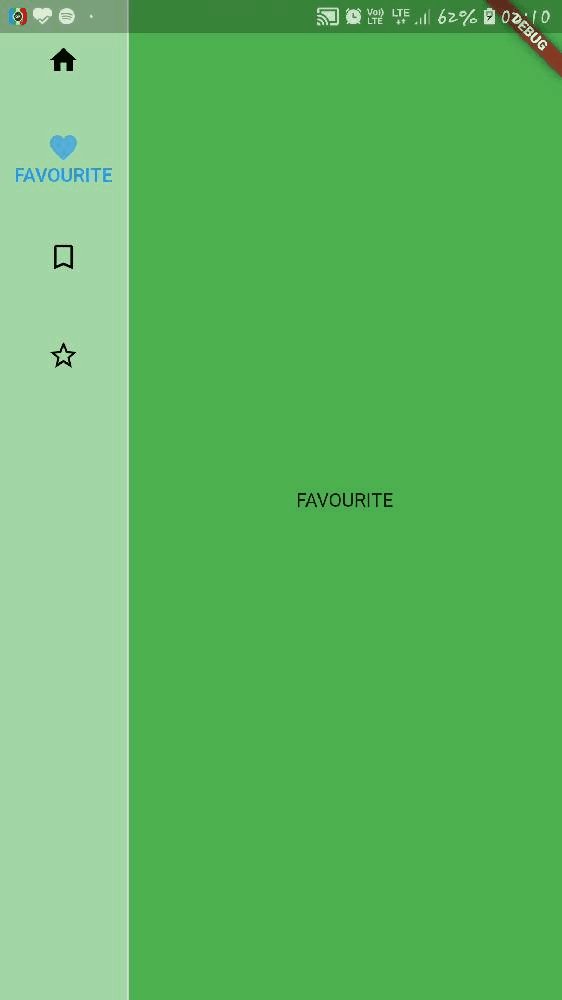
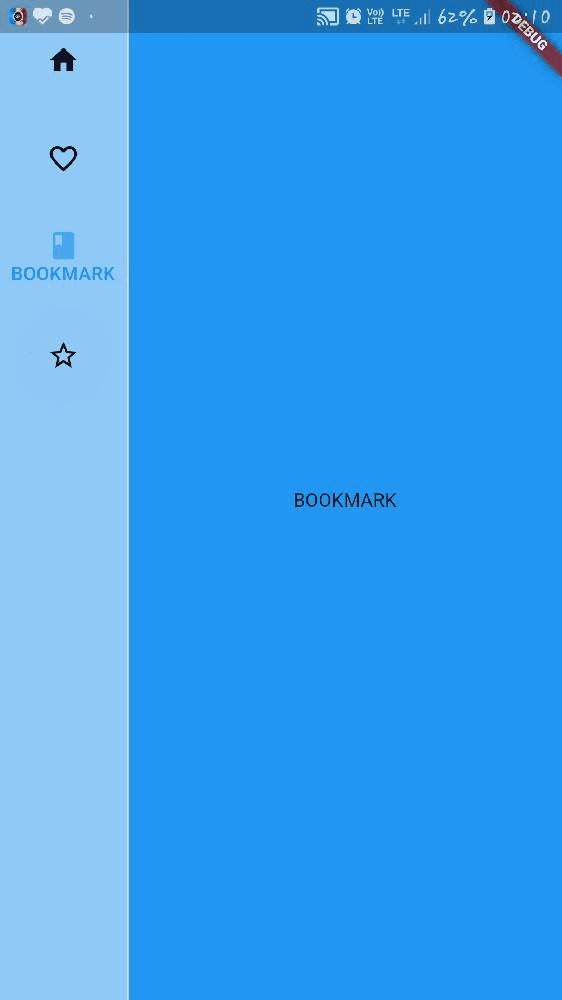
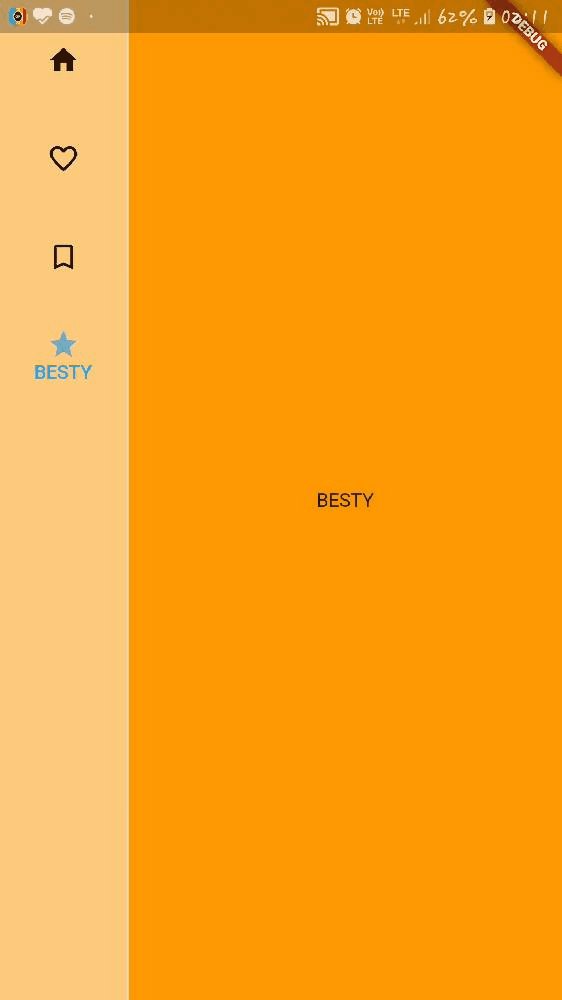
- NavigationRail
- New DatePicker
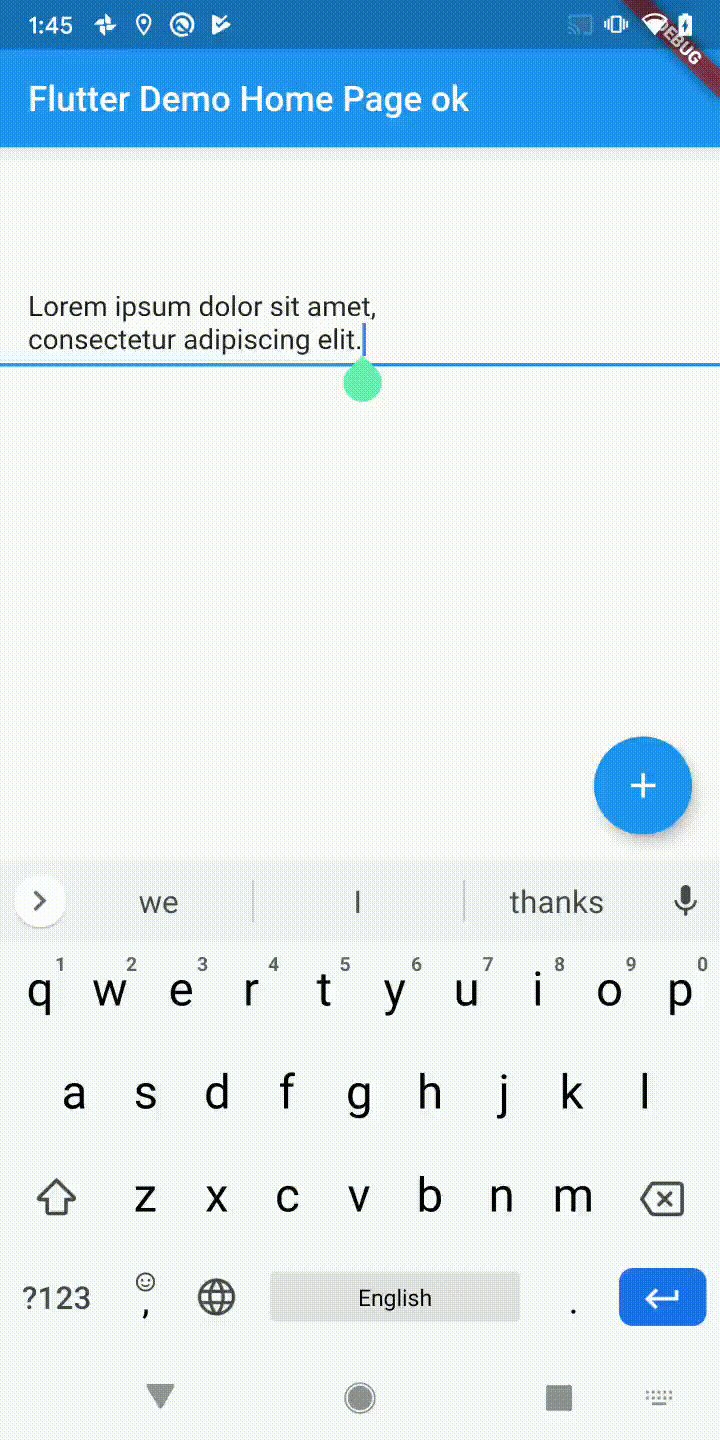
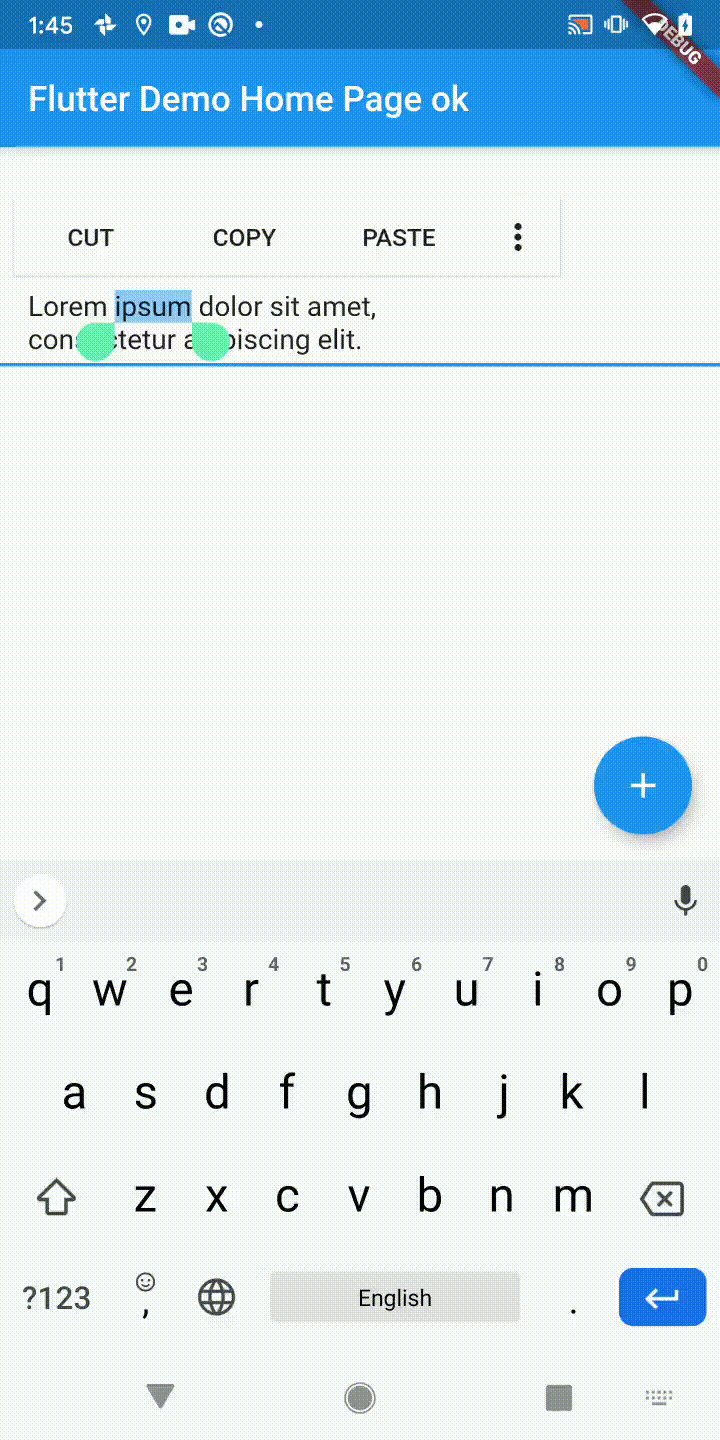
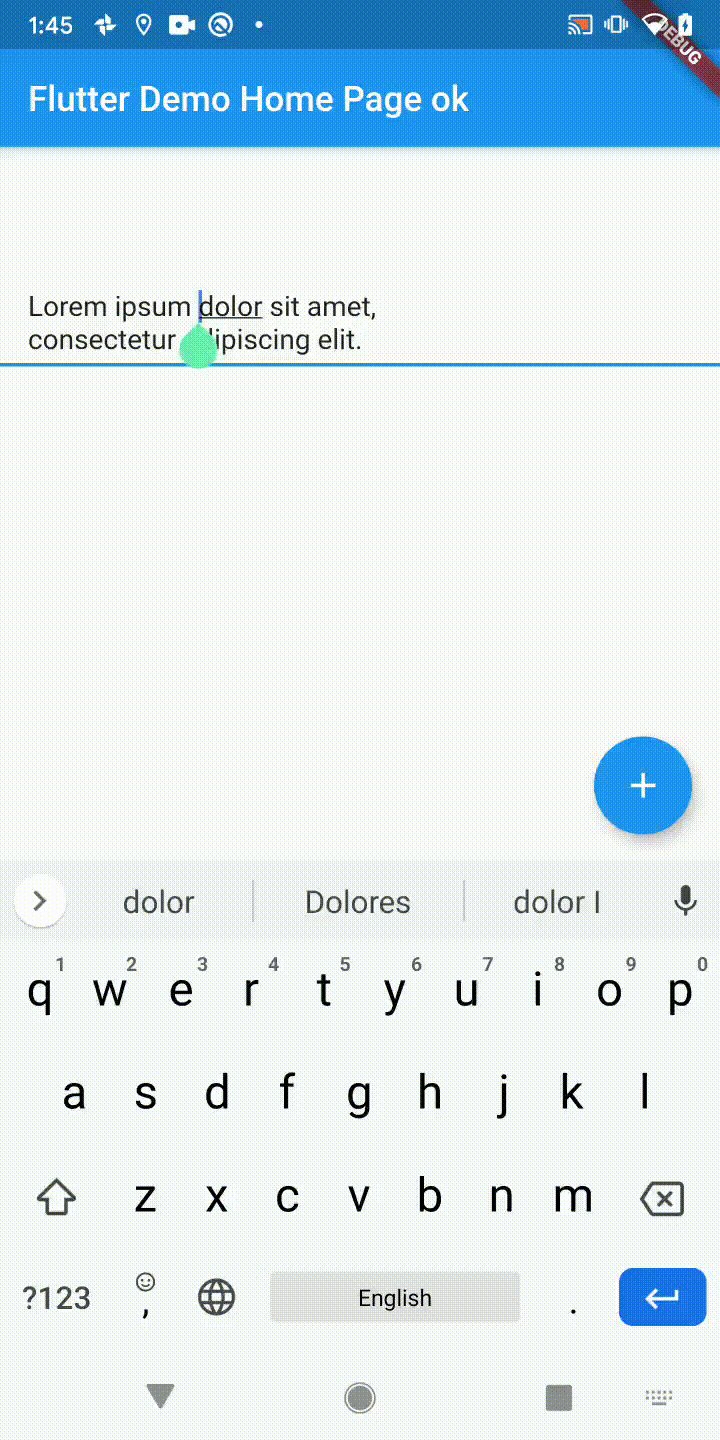
- Better Text Selection menu
NavigationRail()
A material StatefulWidget that is meant to be displayed at the left or right of an app to navigate between a small number of views, typically between three and five.
DatePicker(), NavigationRail() and New Text input mode
DatePicker has been updated according to the material design and also text input mode.
You can see the Material Design of DatePicker : –



Material Text Scale

Hope you have liked this post.


Leave a Comment
You must be logged in to post a comment.